5 Easy methods on how to edit text on website
If you browse any social networking website for a while, you'll eventually come across a screenshot of an absurd dialogue or other nonsensical content. It turns out that your intuition was correct, the majority of these are bogus.
Anyone can easily learn how to change text on a website. It's a fun joke to play on your loved ones, friends, etc. Web developers, content creators, digital marketers, and anybody else who enjoys browsing the internet need to be able to edit text in browser.
There are different methods on
1.Inspect Element
Chrome is popular because of its quickness, ease of use, and seamless compatibility with Google's programs. More devices are compatible with it than any other browser. This covers all computers, laptops, tablets, smartphones, Chromebooks, iPhones, Androids, Windows Phones, and pretty much every other gadget that can run a current web browser.
Beyond its general usefulness, Chrome's success can be partly attributable to its Inspect Element feature, which enables you to edit text on a website, even if you're not the owner, even without their permission. This can be a practical approach on how to edit text on website, to correct mistakes and test new ideas on the spot, even though any changes you make are only temporary.
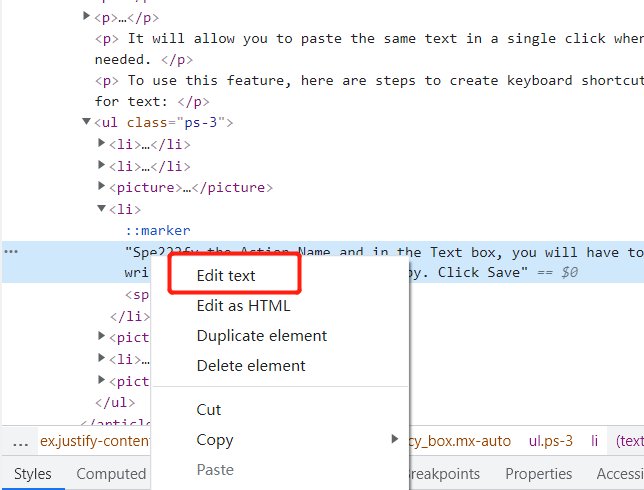
Select Inspect from the context menu when you right-click on a section of text you want to change (sometimes listed as Inspect Element). Or hit F12 to open the same panel.
Depending on the text you select, you may see some text or other labels of a similar nature. To expand the section and reveal the entire text, click the arrows next to these labels.
Simply double-click or right click the block you want to modify to pick Edit text from the context menu. Then you can modify the text as you wish. The text will update whenever you hit Enter or click away.

Design Mode
A browser-specific feature called Design Mode enables you to directly edit current website bookmarklet content. Depending on the browser, it may also highlight typos. This feature appears to operate differently in various configurations, for example, Firefox does not appear to function at the moment.
Press F12 to enter Developer Options and navigate to the Console tab in order to use it. Then press Enter after entering the text that follows in the console (next to the arrow at the bottom of any warnings you see):
document.designMode = "on"

Once you've done this, you may click any text on the tab and begin editing it right away.
You must do this each time you wish to use it because it only works with the current tab. However, it's worthwhile when you need to make numerous text changes to a page.
PDNob Shortcuts
If you're looking for a one-click approach, you should definitely choose PDNob Windows Shortcuts. See how it offers the simplest way to edit text in browser without learning curve.
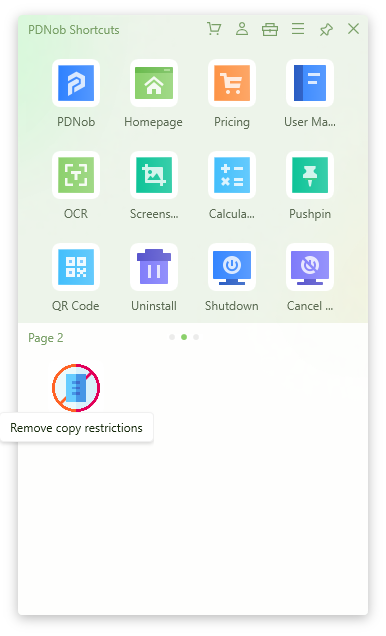
Launch PDNob Windows Shortcuts.
Download nowSupport win 10 / 8.1 / 8 / 7Secure Download
Using a pre-programmed hotkey or a simple middle click will bring the UI back up. Click on Remove Copy Restrictions if you want to edit a text on website.

After enabling this feature, you can change a text on website very easily.
That’s how easy it is to use PDNob Windows Shortcuts to edit text in browser. It’s way more useful than that.
JavaScript Edit Website
With the help of JavaScript Edit Website, you can change or edit text on a website by using the JavaScript code.
With your cursor, copy a piece of code, then paste it into Evernote or a Word document (other platforms might also work):
javascript:document.body.contentEditable = ‘true’; document.designMode=’on’; void 0
Once more selecting the line of text, drag the highlighted text into your bookmarks bar to add it.

Click on your new bookmark once you are on the page you wish to change. You may now edit any copy on that website, and it is wild magic.
Edit Website Extension
A chrome extension named as Edit Website Extension is another method on how to change text on a website. With the help of this extension, anyone can simply edit or change the text using chrome.
Install the Edit Website Extension by yourself first.

You can start editing the text by finding it in your extensions list at the top of your browser and clicking on it.
Wrap Up
In conclusion to this article, you are now aware on how to edit text on website. One of the most efficient and easy method is using PDNob Windows Shortcuts. This method explains why changing the text that appears on a website is so simple.